Learning HTML: A Complete Guide from Beginner to Expert
Date: 2024-12-12
Learning HTML: From Beginner to Expert
Introduction to HTML
HTML, or HyperText Markup Language, is the fundamental building block of the web. It structures content on the internet and works alongside CSS (for styling) and JavaScript (for interactivity) to create modern websites.
In this series, we will guide you from the basics of HTML to advanced techniques, helping you become proficient enough to build complete, functional web pages.
Chapter 1: What is HTML?
HTML stands for HyperText Markup Language:
- HyperText: Links that connect web pages.
- Markup Language: A way to annotate and organize content on a page.
HTML is not a programming language; it's a markup language that defines the structure of content on the web.
Chapter 2: Anatomy of an HTML Document
Every HTML document follows a specific structure. Below is a breakdown:
: Declares the document as HTML5.: The root element that contains all other elements.: Holds meta-information, such as the page title and links to stylesheets or scripts.: Contains all visible content on the web page.
Chapter 3: HTML Tags and Attributes
HTML uses tags enclosed in angle brackets (< >) to define elements. Tags often come in pairs: opening () and closing (
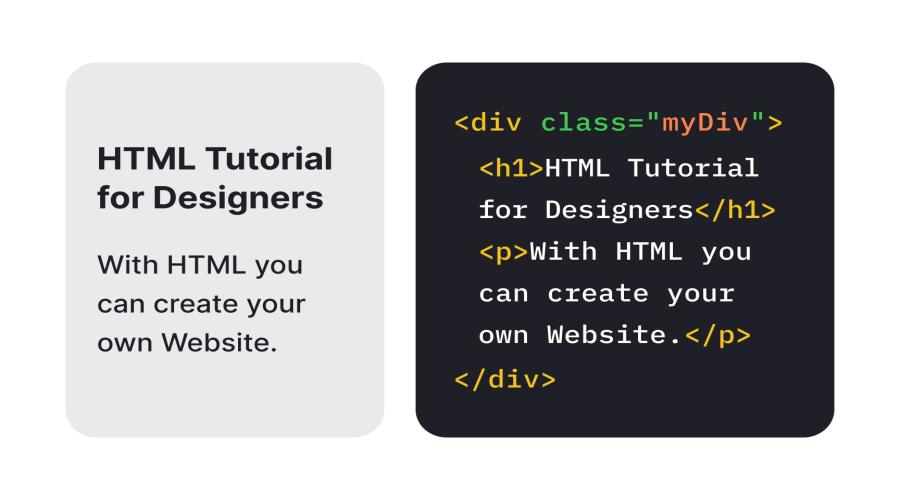
Example:
Attributes provide additional information about elements.
Example with an image:
src: Specifies the image file.alt: Provides alternative text for accessibility.
Chapter 4: Commonly Used HTML Tags
Here are some basic tags you’ll use frequently:
to: Headings.: Paragraphs.: Hyperlinks.: List items.: Tables.
and: For grouping and styling content.
Chapter 5: Hands-On Practice
Let’s create a simple HTML page:
Try it! Save the code as
index.htmland open it in your browser.
Chapter 6: Semantic HTML
Semantic HTML refers to using HTML tags that have meaningful names to describe the content they enclose. For example:
: Defines the footer section.: Represents a standalone piece of content.: Groups related content.: Defines a navigation bar.: Represents content tangentially related to the main content.
Conclusion
HTML is the cornerstone of web development. Mastering it opens the door to learning CSS and JavaScript, enabling you to create stunning and interactive websites. Practice consistently, experiment with new elements, and build projects to enhance your skills.
Leave Your Comments
Latest News
We may use cookies or any other tracking technologies when you visit our website, including any other media form, mobile website, or mobile application related or connected to help customize the Site and improve your experience. learn more






